*This article was modeled from the current Adobe React SPAdocumentation.
Learn how to map Vue components to Adobe Experience Manager (AEM) components with the AEM SPA Editor JS SDK. Component mapping enables users to make dynamic updates to SPA components within the AEM SPA Editor, similar to traditional AEM authoring.
This chapter takes a deeper-dive into the AEM JSON model API and how the JSON content exposed by an AEM component can be automatically injected into a Vue component as props.
Objective
- Learn how to map AEM components to SPA Components.
- Inspect how a Vue component uses dynamic properties passed from AEM.
- Learn how to use out of the boxAEM Core Components
What you will build
This chapter will inspect how the providedTextSPA component is mapped to the AEMTextcomponent. AEM Core Components like theImage component will be used in the SPA and authored in AEM. Out of the box features of theLayout ContainerandTemplate Editorpolicies will also be used to create a view that is a little more varied in appearance.
Prerequisites
Review the required tooling and instructions for setting up alocal development environment. This chapter is a continuation of theIntegrate the SPAchapter, however to follow along all you need is a SPA-enabled AEM project.
Mapping Approach
The basic concept is to map a SPA Component to an AEM Component. AEM components, run server-side, export content as part of the JSON model API. The JSON content is consumed by the SPA, running client-side in the browser. A 1:1 mapping between SPA components and an AEM component is created.

Inspect the Text Component
TheAEM Project Archetypeprovides aTextcomponent that is mapped to the AEMText component. This is an example of acontentcomponent, in that it renderscontentfrom AEM.
Let’s see how the component works.
Inspect the JSON model
- Before jumping into the SPA code, it is important to understand the JSON model that AEM provides. Navigate to theCore Component Libraryand view the page for the Text component. The Core Component Library provides examples of all the AEM Core Components.
- Select theJSONtab for one of the examples:
 You should see three properties:
You should see three properties:text,richText, and:type.:typeis a reserved property that lists thesling:resourceType(or path) of the AEM Component. The value of:typeis what is used to map the AEM component to the SPA component.textandrichTextare additional properties that will be exposed to the SPA component. - View the JSON output athttp://localhost:4502/content/wknd-spa-vue/us/en.model.json. You should be able to find an entry similar to:
"text": { "id": "text-a647cec03a", "text": "<p>Hello World! Updated content!</p>\r\n", "richText": true, ":type": "wknd-spa-vue/components/text", "dataLayer": {} }
Inspect the Text SPA component
- In the IDE of your choice open up the AEM Project for the SPA. Expand the
ui.frontendmodule and open the fileText.vueunderui.frontend/src/components/Text/Text.vue.
<template> <div> <div v-if="richText" :id="modelId" data-rte-editelement v-html="getRichTextContent()" ></div> <div v-else :id="modelId" data-rte-editelement v-html="text"> </div> </div></template><script>import DOMPurify from 'dompurify'import extractModelId from '../../utils/extract-model-id'export default { name: 'Text', props: { cqPath: { type: String }, richText: { type: Boolean }, text: { type: String } }, computed: { modelId () { return extractModelId(this.cqPath) } }, methods: { getRichTextContent () { return DOMPurify.sanitize(this.text) } }}</script><style scoped lang="scss"></style>2. Textis a standard Vue component. The component usesthis.richTextto determine whether the content to render is going to be rich text or plain text. The actual “content” used comes fromthis.text.To avoid a potential XSS attack, the rich text is escaped viaDOMPurifybefore usingdangerouslySetInnerHTMLto render the content. Recall therichTextandtextproperties from the JSON model earlier in the exercise.
- Next take a look at the
MapTowithin map-components.js.
// Text Component MappingMapTo('wknd-spa-vue/components/text')( Text, { emptyLabel: 'Text', isEmpty: function (props) { return !props || !props.text || props.text.trim().length < 1 }, resourceType: 'wknd-spa-vue/components/text' })
The above code is responsible for mapping the SPA Text component to the AEM Compoennt and determining when to render the placeholder in the AEM author environment. If theisEmptymethod returnstruethen the placeholder will be rendered.
MapTois provided by the AEM SPA Editor JS SDK (@mavice/aem-vue-editable-components). The pathwknd-spa-vue/components/textrepresents thesling:resourceTypeof the AEM component. This path gets matched with the:typeexposed by the JSON model observed earlier.MapTotakes care of parsing the JSON model response and passing the correct values aspropsto the SPA component.
You can find the AEMTextcomponent definition atui.apps/src/main/content/jcr_root/apps/wknd-spa-vue/components/text.
Use Vue Core Components
- In the project code open the file
map-components.jsatui.frontend/src.
This file imports all of the SPA components that map to AEM components. Given the dynamic nature of the SPA Editor implementation, we must explicitly reference any SPA components that are tied to AEM author-able components. This allows an AEM author to choose to use a component wherever they want in the application.
- The following import statements include SPA components written in the project:
import Text from './components/Text/Text'
import Image from './component/Image/Image'
Update AEM Policies
Policies are a feature of AEM templates gives developers and power-users granular control over which components are available to be used. The AEM Core Components are included in the SPA Code but need to be enabled via a policy before they can be used in the application.
- From the AEM Start screen navigate toTools>Templates>WKND SPA Vue.
- Select and open theSPA Pagetemplate for editing.
- Select theLayout Containerand click it’spolicyicon to edit the policy:

- UnderAllowed Components>WKND SPA Vue – Content> checkImage.
 UnderDefault Components>Add mappingand choose theImage – WKND SPA Vue – Contentcomponent:
UnderDefault Components>Add mappingand choose theImage – WKND SPA Vue – Contentcomponent: Enter amime typeof
Enter amime typeofimage/*.ClickDoneto save the policy updates.
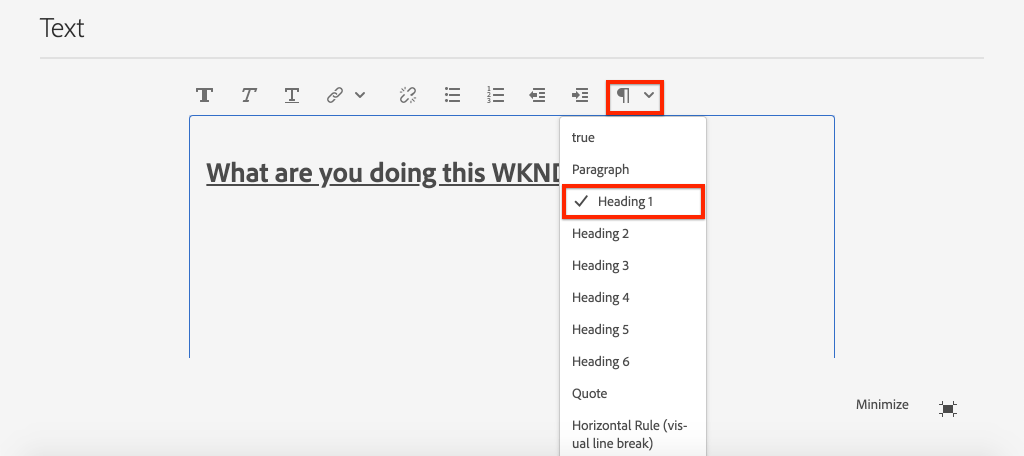
- In theLayout Containerclick thepolicyicon for theTextcomponent. Create a new policy namedWKND SPA Text. UnderPlugins>Formatting> check all the boxes to enable additional formatting options:
 UnderPlugins>Paragraph Styles> check the box toEnable paragraph styles:
UnderPlugins>Paragraph Styles> check the box toEnable paragraph styles: ClickDoneto save the policy update.
ClickDoneto save the policy update. - Create an Image component in the components folder and map it to the AEM component within map-components.js
<template>
<img :src="src"/>
</template><script>
export default {
name: 'Image',
props: {
src: {
type: String
}
}
}
</script><style scoped>
</style>
// Image Component Mapping
MapTo('wknd-spa-vue/components/image')(
Image,
{
emptyLabel: 'Image',
isEmpty: function (props) {
return !props || !props.src || props.src.trim().length < 1
},
resourceType: 'wknd-spa-vue/components/image'
}
)
Author Content
- Navigate to theHomepagehttp://localhost:4502/editor.html/content/wknd-spa-vue/us/en/home.html.
- You should now be able to use the additional componentsImageon the page.

- You should also be able to edit the
Textcomponent and add additional paragraph styles infull-screenmode.
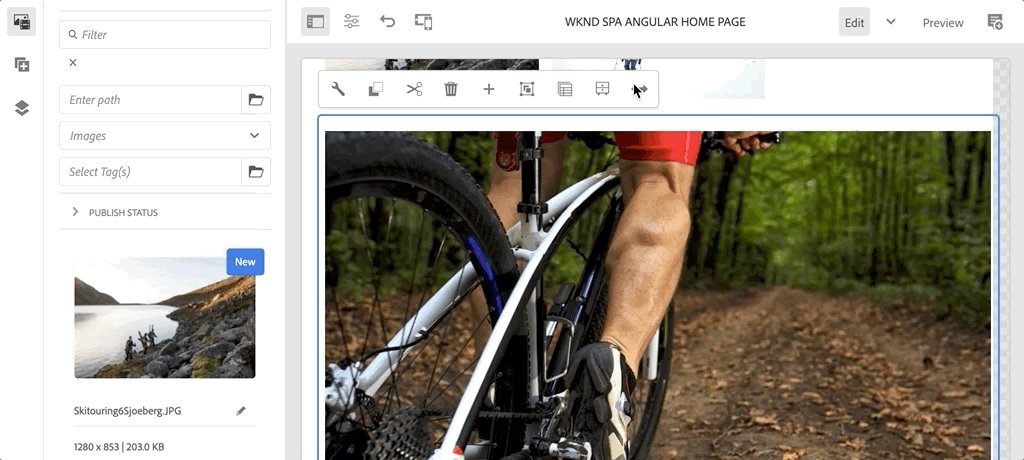
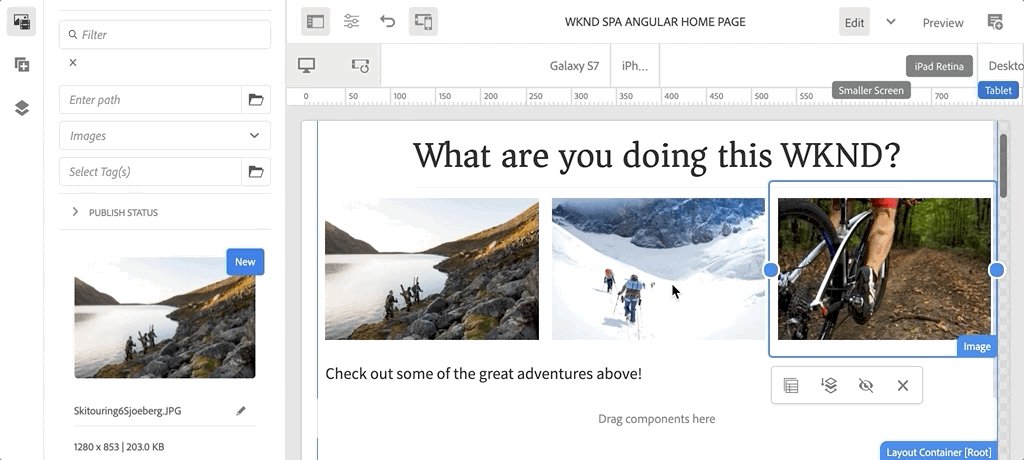
- You should also be able to drag+drop an image from theAsset finder:

Inspect the Layout Container
Support for theLayout Containeris automatically provided by the AEM SPA Editor SDK. TheLayout Container, as indicated by the name, is acontainercomponent. Container components are components that accept JSON structures which representothercomponents and dynamically instantiate them.
Let’s inspect the Layout Container further.
- In a browser navigate tohttp://localhost:4502/content/wknd-spa-vue/us/en.model.json
 TheLayout Containercomponent has a
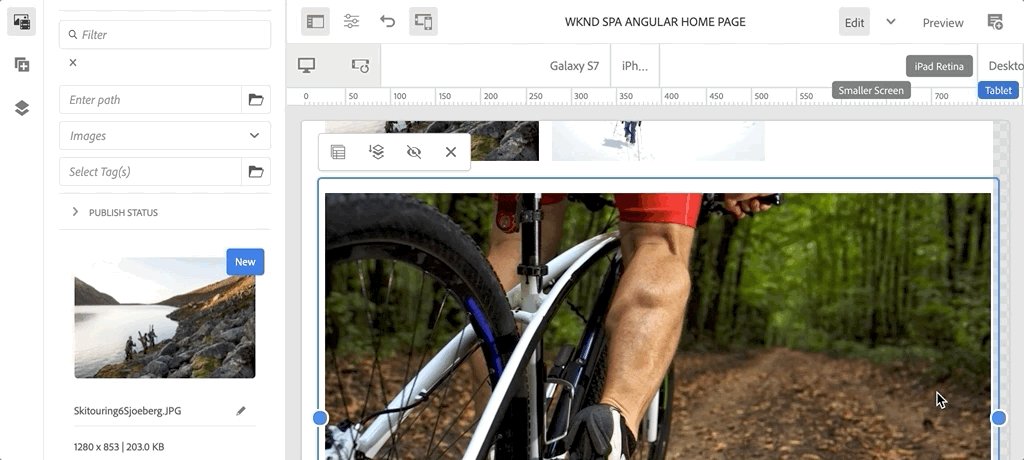
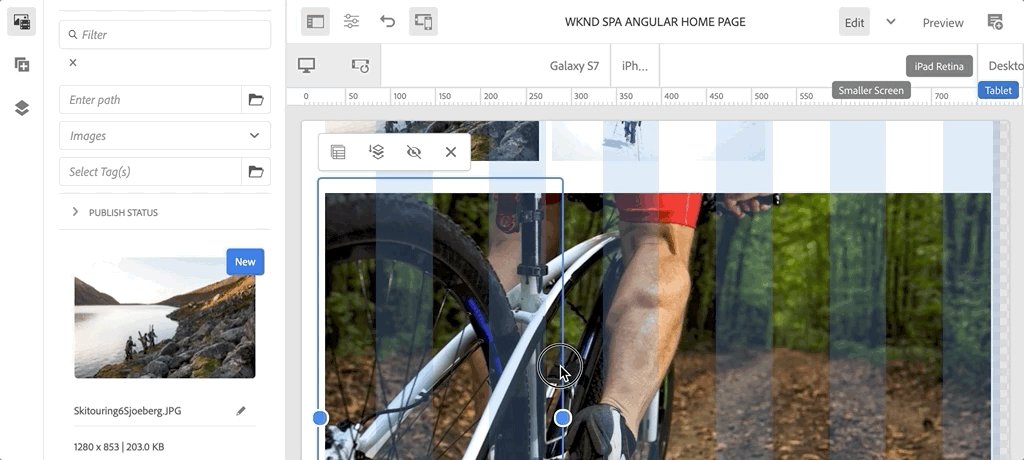
TheLayout Containercomponent has asling:resourceTypeofwcm/foundation/components/responsivegridand is recognized by the SPA Editor using the:typeproperty, just like theTextandImagecomponents.The same capabilities of re-sizing a component usingLayout Modeare available with the SPA Editor. - Return tohttp://localhost:4502/editor.html/content/wknd-spa-vue/us/en/home.html. Add additionalImagecomponents and try re-sizing them using theLayoutoption:

- Re-open the JSON modelhttp://localhost:4502/content/wknd-spa-vue/us/en.model.jsonand observe the
columnClassNamesas part of the JSON: The class name
The class nameaem-GridColumn--default--4indicates the component should be 4 columns wide based on a 12 column grid. More details about theresponsive grid can be found here. - Return to the IDE and in the
ui.appsmodule there is a client-side library defined atui.apps/src/main/content/jcr_root/apps/wknd-spa-vue/clientlibs/clientlib-grid. Open the fileless/grid.less.This file determines the breakpoints (default,tablet, andphone) used by theLayout Container. This file is intended to be customized per project specifications. Currently the breakpoints are set to1200pxand768px.
Congratulations!
Congratulations, you learned how to map SPA components to AEM Components and you used the AEM Core Components. You also got a chance to explore the responsive capabilities of theLayout Container.
 You should see three properties:
You should see three properties:
 UnderDefault Components>Add mappingand choose theImage – WKND SPA Vue – Contentcomponent:
UnderDefault Components>Add mappingand choose theImage – WKND SPA Vue – Contentcomponent: Enter amime typeof
Enter amime typeof UnderPlugins>Paragraph Styles> check the box toEnable paragraph styles:
UnderPlugins>Paragraph Styles> check the box toEnable paragraph styles: ClickDoneto save the policy update.
ClickDoneto save the policy update.

 TheLayout Containercomponent has a
TheLayout Containercomponent has a
 The class name
The class name